
The government has taken baby-zilla away! They hid it somewhere in the city. You have 4 claws on one hand, a mouth that spits fire, and 4 claws on the other hand. It's FOUR-ROAR-FOUR time!
ROAR is a WebXR experience written entirely in vanilla JS. It doesn't use A-Frame, Babylon, nor Three.js. All of it is less than 13 KB zipped.
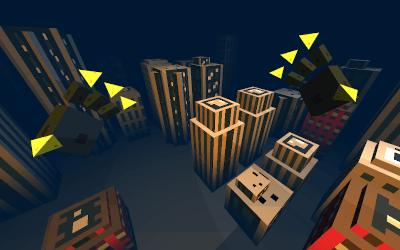
You're a monster wreaking havoc in a city. Your goal is to find baby-zilla in one of the buildings — and destroy the city in the process.
Controls:
Pull the TRIGGER button to active the fire breath.
Squeeze the GRIP button to grab buildings.
Use the JOYSTICK to move around.
Avoid the missiles!
Feedback from the experts
Josh Marinacci: The concept and graphics are great. Only two things I'd add. First, I couldn't see the missiles. Can I breath fire on them? Second, if would be awesome if I could throw chunks of building and see them smash other chunks. That would require a real physics engine, of course, but it would be super fun.
Fernando Serrano Garcia: Super cool concept! I love destroying everything around, knocking down buildings, grabbing blocks or helicopters, FIRE! Really fun o play, and with a lot of possibilities to keep improving it in the future and end up being a full game. Also kudos for being the only one on the contest to use vanilla JS without third party library, it's definitely quite a challenging task to fit everything in 13k. Great work!!